Non chiamatela accessibilità
Falsi miti della progettazione di prodotti digitali accessibili.
È innegabile che il panorama Web, negli ultimi anni, abbia mostrato un rinnovato interesse per il tema dell’accessibilità. Oltre ai grandi player quali Google, Apple, Facebook, ecc. che da sempre offrono una buona accessibilità nei loro prodotti, oggi diversi stakeholder mostrano una nuova sensibilità verso questo tema e verso le linee guida del WCAG (standard internazionale di accessibilità per il Web).
A fronte di determinate richieste, abbiamo deciso di iniziare degli studi approfonditi su questo tema, e non limitarci alle solite best practicestecnologiche. Analizzando le linee guida del WCAG, le abbiamo poi rapportate con:
- richieste dei clienti
- implementazioni delle linee guida sui cosiddetti ‘template accessibili’
- studi scientifici e pubblicazioni.
Ne abbiamo ricavato diversi pensieri ed un approccio metodologico che ci ha aiutato ad affrontare il tema dell’accessibilità per gradi. Con una visione più ampia e progettuale è stato possibile volgere l’implementazione verso soluzioni che portano un reale valore di accessibilità al prodotto, e non solo al raggiungimento di una certificazione (i cosiddetti ‘badge’) derivata dal superamento di test automatici.
1. Partire dalle definizioni
Nell’approcciarci in maniera metodologica al tema dell’accessibilità, abbiamo deciso di partire dalla definizione stessa di accessibilità. Citiamo Wikipedia, che offre una definizione semplice ma esaustiva:
L’accessibilità è la caratteristica di un dispositivo, di un servizio, di una risorsa o di un ambiente d’essere fruibile con facilità da una qualsiasi tipologia d’utente.
Questa definizione non si riferisce all’accessibilità nel Web ma è allo stesso modo efficace per i nostri scopi. Entrando nel dettaglio, abbiamo analizzato i quattro principi che racchiudono tutte le regole dello standard WCAG, riassumendoli come segue:
- Percepibile: il contenuto dev’essere ben distinguibile da ogni tipologia d’utente, senza concrete possibilità di errore
- Navigabile: il contenuto dev’essere raggiungibile facilmente da ogni tipologia d’utente, senza possibilità di blocco e/o disorientamento durante la navigazione nella pagina
- Comprensibile: una volta ‘raggiunto’ il contenuto, esso dev’essere comprensibile senza possibilità di fraintendimento per ogni tipologia d’utente
- Compatibile: il contenuto dev’essere fruibile da ogni tipologia d’utente, indipendentemente dalle periferiche assistive che utilizza, sia oggi che in futuro.

Da una semplice, prima lettura di questi principi, ci si rende conto del primo, diffusissimo errore: accessibilità del contenuto di una pagina Web non significa soltanto offrire degli strumenti per modificarne l’aspetto, ma richiede un lavoro più esteso.
È inoltre comune oggetto di confusione la distinzione fra accessibilità e leggibilità. La leggibilità indica la facilità con cui un utente riesce a comprendere un blocco di testo. Nel WCAG viene compresa nel concetto di accessibilità (si veda il WCAG al cap.1.4.8 e cap. 3.1) ma in realtà i due concetti possono essere considerati complementari ed entrambi fondamentali nella fruizione del contenuto.
2. ‘Parliamoci chiaro’
Il motivo per cui l’utente raggiunge una pagina Web è poter fruire del contenuto. Il contenuto, o meglio, la sua conoscenza da parte dell’utente, va considerato come l’aspetto più importante della pagina, ciò che interessa tanto il cliente quanto l’utente finale.
È fondamentale che chiunque, a prescindere dalle disabilità temporanee o permanenti, possa ricavare la stessa conoscenza dal contenuto della pagina.
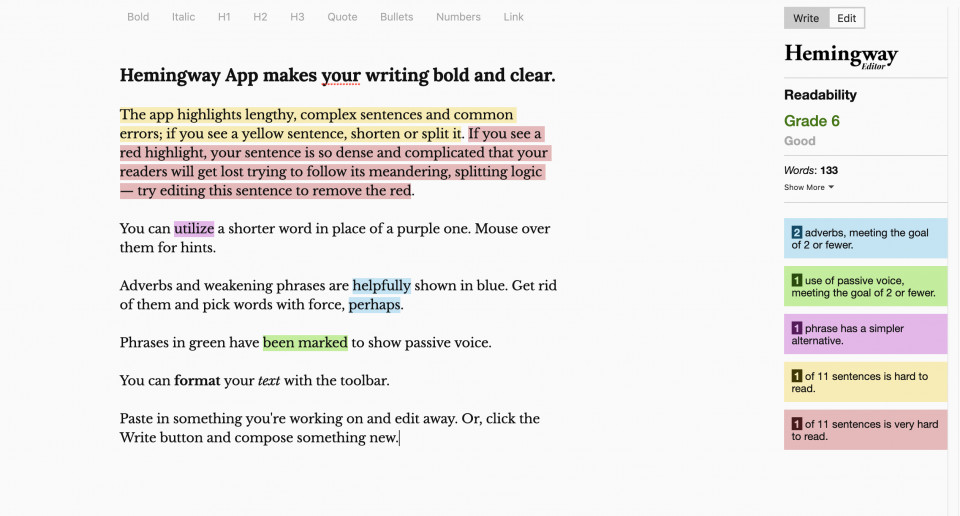
Tecnicamente, la comprensibilità del contenuto di un blocco di testo è definita, in inglese, come Readability (nella lingua italiana non si ha distinzione fra i vari aspetti della leggibilità):
- Readability: leggibilità a livello di contenuto
- Legibility: leggibilità a livello di forma.
A prescindere dagli strumenti utilizzabili, va tenuto a mente un principio fondamentale:
La Readability va sempre rapportata ad un target.
Essa indica quanto, per uno specifico target, il testo risulta comprensibile, in riferimento alla complessità del linguaggio utilizzato.
Nel trattare questo aspetto, le strade possibili sono due: si può scegliere di realizzare del contenuto con un’alta Readability, quindi comprensibile in egual modo da una vasta gamma di utenti — in questo caso il target è quello minimo, dunque utenti con un basso livello di istruzione. Altrimenti, se si vuole mantenere l’originalità del contenuto (ad esempio per contenuti di carattere scientifico), la strada percorribile è quella di mostrare contenuto alternativo — che riassuma in un linguaggio comprensibile ai più i concetti originali. Una volta scelto l’approccio, va opportunamente formato il team redazionale che si occuperà della produzione dei testi.
Esistono alcune best practices che valgono per ogni target (utilizzare periodi brevi, evitare frasi passive, evitare un uso eccessivo di avverbi, ecc.), ma il consiglio è di valutarle in ogni circostanza e di non applicarle come regole generali.
Inoltre, in rete si trovano diversi strumenti, anche se molti di essi ormai datati e/o a pagamento, per analizzare in maniera automatica la Readability di un testo.

Come per tutti gli strumenti automatici, essi non garantiscono il raggiungimento dell’obiettivo ma offrono semplicemente un controllo aggiuntivo:
- Link strumenti per la Readability (Lingua Italiana)
- Link strumento per la Readability (Lingua Inglese)
- Link altri riferimenti per la Readability (Lingua Inglese).
3. Pannello a̶c̶c̶e̶s̶s̶i̶b̶i̶l̶i̶t̶à̶ leggibilità
La Legibility, ovvero la leggibilità a livello di ‘forma’, è il concetto che viene spesso confuso con l’accessibilità. Nel web si trovano innumerevoli implementazioni di pannelli contenenti strumenti per modificare l’aspetto della pagina web. Questi pannelli vengono impropriamente chiamati ‘pannelli di accessibilità’, quando in realtà contengono soltanto strumenti per migliorare la Legibility — quando implementati con criterio.
Cambiare font, colore e dimensioni del testo, evidenziare i collegamenti esterni (link) ad altre pagine, sono strumenti che al più possono migliorare la Legibility del testo, e che vanno attentamente studiati prima di essere proposti come strumenti per l’utente: si rischia di fornire troppe opzioni, spesso deleterie per la Legibility stessa.
Il consiglio è quello di seguire soltanto best practices che derivano da studi scientifici, ed analizzare in maniera analitica e con test manuali (non soltanto automatici) ogni strumento che si pensa di proporre all’utente.
Alcuni esempi di best practices con relativi studi (bibliografia a fine articolo):
- Evitare caratteri con aspetti inusuali, che attirino ‘troppo l’attenzione’ rispetto al contenuto, che non sono stati testati oggettivamente (Simon 1945, Hartley 1994, Black 1990, Luna 1992)
- Usare caratteri serif per prosa e per il corpo di un testo (McLean 1980)
- Un buon metodo per calcolare la lunghezza delle righe si ha misurando la lunghezza ottenuta componendo l’alfabeto minuscolo del carattere desiderato e moltiplicandolo per un fattore compreso fra 1,5 e 2 (studi citati in https://it.wikipedia.org/wiki/Tipometria)
- Il numero di battute per colonna varia in base alla giustezza, al corpo e al disegno del carattere. Al fine di ridurre le saccadi correttive tra fine ed inizio riga è buona norma mantenersi vicino ai seguenti parametri: 80–90 battute massime, 60–70 battute ottimali, 40–50 battute minime (studio Chialab)
- Evitare il testo giustificato, le spaziature orizzontali interrompono la lettura (Carter 1993).
Infine, per quanto riguarda la scelta della font, è stato provato che le cosiddette ‘font ad alta leggibilità’ non aiutano concretamente nella lettura, mentre una maggior Legibility può essere ottenuta con un uso corretto delle spaziature fra le parole. Non è quindi il carattere a determinare migliori prestazioni nella lettura, ma la sua composizione (si veda Leggibilità tipografica e dislessia).
I pannelli di leggibilità rimangono importanti strumenti da proporre all’utente per rendere il contenuto di una pagina web personalizzabile, a seconda delle specifiche esigenze, con un requisito fondamentale: ogni strumento proposto deve sempre corrispondere al soddisfacimento di un reale bisogno.
4. Accessibility Badge
La rinnovata sensibilità verso l’accessibilità ha portato a tanta fretta nell’ottenere determinati obiettivi, spesso cercando di adottare delle contromisure a progetto finito. Rendere accessibile un sito web inizialmente non progettato per esserlo può rivelarsi un lavoro molto oneroso.
Questo porta spesso ad una certa superficialità e al voler ottenere l’obiettivo minimo, come i tanti agognati ‘badge’ che certificano quanto un prodotto digitale sia ‘accessibile’. Queste certificazioni, rilasciate da alcune agenzie, purtroppo hanno poco a che vedere con la realizzazione di prodotti effettivamente accessibili: si parla quasi sempre di ottenere un risultato minimo, in genere un report dato dal superamento di diversi test automatici.
Tutti i tool automatici già citati sono strumenti reperibili gratuitamente online, che verificano il soddisfacimento delle regole standard di accessibilità Web, sulle pagine fornite in ingresso. Essi, come spesso evidenziato nelle pagine di presentazione degli stessi tool, rappresentano un primo passo nel reputare un sito web potenzialmente accessibile. Questo li rende molto utili, poiché diventa semplice riscontrare problemi per poi risolverli in maniera mirata.
Eppure, molti stakeholder reputano i report di questi tool ed i vari ‘badge’ delle agenzie, come un risultato definitivo per considerare il proprio prodotto ‘accessibile’. Il problema è che né i risultati dei test automatici né l’ottenimento di badge garantiscono che il prodotto sia realmente accessibile.
Ogni aspetto dell’accessibilità andrebbe testato manualmente da utenti professionali, possibilmente appartenenti alle categorie di utenti interessate. Solo così è possibile avere un’idea dell’efficacia degli accorgimenti adottati.
Non è possibile reputare un sito web accessibile, per definizione, se il contenuto non viene fruito con successo da tutte le categorie di utenti.
Conclusione
I valori e i concetti trattati nei punti precedenti, sono principi fondamentali per rendere accessibile un prodotto digitale, e dovrebbero essere oggetto di formazione per gli stakeholder coinvolti nel flusso di lavoro.
In generale, per ogni aspetto dell’accessibilità, consigliamo il seguente flusso:
- Partire dalla definizione del concetto specifico
- Analizzare qual è il reale, specifico, bisogno degli utenti
- Progettare una o più soluzioni, rapportandole con studi scientifici
- Implementare la soluzione
- Testarla in maniera prima automatica poi manuale con utenti professionisti
- Modificare sulla base dei feedback dei test
- Iterare il processo quando richiesto.
La realizzazione di un prodotto digitale accessibile va approcciata come un qualsiasi altro progetto: comporta costi e un alto numero di risorse. Un approccio metodologico, adottato già dalle fasi iniziali, permette di ottimizzare il rapporto costi/benefici, realizzando soltanto strumenti e caratteristiche che aiutano realmente gli utenti.
Nicolò Carpignoli
Bibliografia
- Black 1990 — Black, A. 1990. Typefaces for desktop publishing: a user guide. London: Architecture Design and Technology Press.
- Carter 1993 — Carter, R., Day, B. and Meggs, P.B. 1993. Typographic design: form and communication (2nd edn). New York: John Wiley & Sons.
- Hartley 1994 — Hartley, J. 1994. Designing instructional text (3rd edn). London: Kogan Page.
- Luna 1992 — Luna, P. 1992. Understanding type for desktop publishing. London: Blueprint.
- McLean 1980 — McLean, R. 1980. The Thames and Hudson manual of typography. London: Thames and Hudson.
- Simon 1945 — Simon, O. 1945. Introduction to typography. London: Faber & Faber.
- Studio Chialab — https://www.chialab.it/topics/leggibilita-tipografica-e-dislessia.
Si ringraziano Paolo Cuffiani e Andrea Alberti.
